GoogleAdSense「ページ単位の広告」の設置と効果確認方法!
2017/01/14

Google 曰わく、
「コンテンツを収益化するための、革新的な方法を提供する広告フォーマット!」
Google AdSenseで『ページ単位の広告』が、
2016年4月末以降、一般でも使用可能になりました。
この「新しいGoogle AdSense広告」は、
今までのアドセンス広告とは少し異なって、
現状のベータ版では、2種類の広告が使用可能です。
これによって、
Googleアドセンスで「アンカー広告」表示ができるようになります。
なので、
2015年9月以降、Appleの「広告ブロック機能(iOS9)」の影響で、
減少していたスマホ広告収入を、盛り返すことができるかも ...
と、この新しい広告への期待も高まっています。
というワケで、今回は、
Google AdSense『ページ単位の広告』の 「設置方法」「確認方法」と、
設置後の「広告の効果を確認する方法」を わかりやすく解説します!
実際に、アドセンス収益が上がるのかどうか?については、
今のところ、定かではないですが、
広告数が追加できるという意味では、効果は期待できるかもしせません。
Googleアドセンスの新しい広告
Googleアドセンスの、次世代型広告「ページ単位の広告」は、
モバイルでのトラフィックと、利便性を重視した新世代の広告です。
この「ページ単位の広告」は、
既存の広告枠に表示されるため、広告枠の増設は不要です。
また、これらの広告は、
適切なタイミングとフォーマットで、自動的に表示されるため、
モバイルユーザーの利便性を確保しながら、収益の増加が見込めます。
今回の記事は、少し長くなってしまいますが、
この「新しい広告」をしっかりと理解して、収益増加に繋げましょう♪
「ページ単位の広告」の特徴
「ページ単位の広告」とは いったいどんな広告なのか!?
まずは、
この広告について、理解しておきましょう♪
ページ単位の広告の『特徴』として挙げられるのは、以下の3つです。
- モバイルデバイス向けの新しい広告
- 「アンカー広告」と「全画面広告」の2種類
- 広告枠数制限の対象外
これ以外にも、
モバイルユーザーの利便性を確保するために、
「広告収益が見込める場合」に限って表示されることが、
他のアドセンス広告とは、違っている点として挙げられます。
ページ単位の広告の「概要」は、
YouTube動画でも、わかりやすく解説されています(限定公開)♪
「アンカー広告」と「モバイル全面広告」
現在、ページ単位の広告の種類は 2種類で、
「アンカー広告」と「モバイル全面広告」が利用できます。
(もちろん、今後さらに増える可能性もありますが ...)
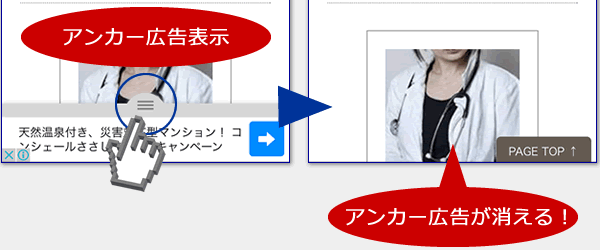
【アンカー広告(ANCHORS)】とは、
スマホでサイトを表示した時に、画面最下部に表示される、
320×50 サイズの、多くのサイトでよく見かける配信形態で、
「モバイルアンカー広告」や「オーバーレイ広告」とも呼ばれます。
無料アプリを利用した時などにも、
画面下の部分に、広告が表示されたりしますよね♪
このタイプの広告は、画面をスクロールしても、
画面下に固定されて、ずっと表示されている追尾型広告なので、
ユーザーにとっては、「ウザい!」と感じる場合もあります。
今回の、Google アンカー広告の場合は、
クリックすると下に引っ込んで、表示されている広告を消すこともできます。

また、個別に読み込まれ、ページの処理速度も低下しないので、
ユーザーにとっても、優しい仕様になっている様です。
【モバイル全画面広告(VIGNETTES)】とは、
その名のとおり、「スマホの全画面に表示される広告」で、
サイト(ブログ)内のリンクをクリックして、ページ移動の際に表示されます。
表示された全画面広告は、
[広告を閉じる×] をクリックすることでスキップできます。
そのため、ページを移動する場合、
ワンクッション置く形で、広告ページが表示されることになり、
広告をスキップして、リンク先のページに移動します。
明らかに、ユーザビリティが低下するように思われますが、
良心的な味方をすれば、
「広告が消えるまでに、次のページが裏で読み込まれる!」
と言い換えることもできます。

画面の最下部に表示される「アンカー広告」に対して、
全画面に表示される「モバイル全画面広告」なんですが ...
ちょっと 極端に表現すると、
- ユーザビリティも考慮して、控えめに広告表示!
- ユーザビリティが多少低下しても、視認性の高い広告表示!
といった感じの、2つの広告となるワケです。d^^;
「ページ単位の広告」のメリット
では、
「これらの広告には、どんなメリットがあるのか!?」
【ページ単位の広告のメリット】
- 最適化された広告!
ユーザーの利便性と、高い成果が見込めるタイミングだけを狙って表示される。 - 設定が簡単!
広告を表示したいページに、広告コードを一度配置するだけで利用できる。 - 管理が容易!
広告の表示 / 非表示や 設定の変更は、AdSense アカウントから行える。
そのため、サイト上のコードを変更する必要がない。 - サイト上の広告数が増加!
アドセンス広告の、ページあたりの最大数に含まれない。 - 最新フォーマットも登場!
今後、新たなフォーマットがリリースされた際に、すぐに利用できる。
このなかでも、最大のメリットは、
「広告制限数にカウントされない!」ことではないでしょうか。
通常モバイル端末での広告数は、3つまでに制限されていますが、
「ページ単位の広告」は、この広告数にカウントされません!
既存のアドセンス広告にプラスして表示可能!
つまり、増設して運用可能なので、
実質広告枠が増えて、広告収益が増加する可能性があるかも!?
【追記】
Googleアドセンスの広告数は、
2016年8月中旬から、『広告設置数の上限が撤廃』されました!
これにより、
3つまでしか設置できなかった「コンテンツ向け AdSenseユニット」が、
1ページに、4つ以上設置可能になったというワケです。
(もちろん、今後 さらに変更になる可能性もありますが ...)
Googleアドセンス「ページ単位の広告」の設置
通常、Googleアドセンスの広告タグを追加するには、
「新しい広告ユニット」で発行したタグを、広告を表示したい場所に貼り付けます。
しかし、今回の「ページ単位の広告」の場合は、
その方法とは異なり、ちょっと特殊な「設置方法」となっていて、
広告を表示するページに、同一の広告コードを配置します。
『ページ単位の広告のコード』を取得して、サイトに設置し、
アドセンス管理画面で、ステータスを【ON】にすれば、
通常のアドセンス広告にプラスして、新たに2つの広告が設置できます。
たとえば、アンカー広告だけ表示!とか、
アンカー広告は表示させない!など、広告の種類の選択も可能です!
「ページ単位の広告」設置方法
「ページ単位の広告」を表示するには、
AdSenseアカウントで、次の3つの手順を実施します。
- ページ単位の広告を有効にする!
- ページ単位の広告用のコードを取得する!
- サイトのヘッダーに取得したコードを追加する!
次からは、
具体的な「設置方法」を、手順を追って説明していきます。
広告を有効にして広告コードを取得する
Google AdSense管理画面で、 [広告の設定] タブをクリックしたら、
左サイドメニューの [コンテンツ] → [ページ単位の広告] の順にクリックします。

「ページ単位の広告の紹介」など、管理画面に おすすめ表示されている場合、
そこに表示されている「テストを実施」をクリックしても良いです。

サイトに表示したい「広告フォーマット」の、
ステータスを「○」→「 I 」表示にして、広告を有効にします。
(例えば、両方表示したい場合でも、
両方のステータスをONにしてコードを発行すれば、「1つのコード」でOKです!)

「<>コードを取得」をクリックして、表示されたコードをコピーします。

現状では、以下の「4パターン」の広告表示設定が可能となります。
・ アンカー広告のみ表示!
・ 全画面広告のみ表示!
・ 両方の広告を表示!
・ どちらの広告も表示させない!
これらの設定は、1つのコードで有効となるんですが、
「このサイトには アンカー広告だけ、このサイトには 全画面広告も表示する!」
っといったことは、残念ながらできません。
個別に設定したい場合、各記事の1番初めに、
広告コードを1つずつ入力していくと、個別設定も可能の様ですが ...。
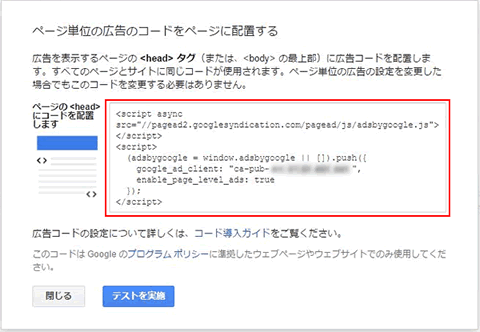
サイトに広告コードを追加する
広告を表示するためには、
「ページの<head>(または、<body>の最上部)に広告コードを配置!」します。
つまり、広告を表示する全ページの「headタグ」に、
コピーしたコードを貼り付けて、変更を保存すれば完了となります!
しかし、初心者の場合、
ここで「?」となってしまう場合も、決して少なくないのでは!?
WordPressブログの場合は、「header.php」に記述すれば、
全ページに、広告コードを貼り付けたことになります。
(ほとんどのブログでは、ヘッダー部分は共通ファイルとなっています。d^^;)
では次に、
「header.phpを編集して広告コードを追加する方法」を見てみましょう♪
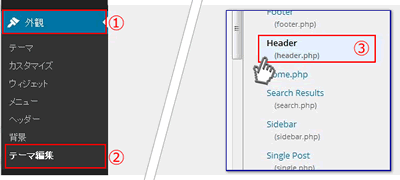
WordPress管理画面の、
[外観] → [テーマの編集] で、「header.php」を選択します。

header.phpに記述されている </head>タグを探します。
(見つけられない場合、テキストエディタなどで </head>を検索します。)
header.phpを編集する前に、必ずバックアップをとっておきましょう!
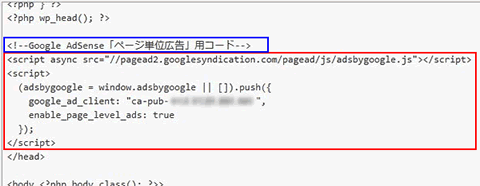
</head>部分の前に、コピーした広告コードを貼り付け、
「ファイルの更新」をクリックして、設定を反映します。

例えば、こんな感じで、
後で何のコードかわかるように、コメントアウトしておきます。
一番簡単な設定方法は、
「ウィジェット」で、『記事 本文上』エリアへコードを挿入してしまうことです!
使用しているテーマによっても、多少異なりますが ...
ほとんどのWordPressテーマでは、このエリアが、
<head>タグ(もしくは <body>の最上部)にあたる部分になっている場合が多いです。
また、header.phpを編集せずに、ヘッダーにコードを設置するには、
「Per page add to head」などの、WordPressプラグインを利用する方法もあります。
「ページ単位の広告」のテスト方法
ページ単位の広告を設置したら、
広告が表示されるのか?「テスト確認」してみましょう♪
この広告は、クリックが見込める場合にのみ表示されるんですが、
実は、簡単な方法で確認することが可能なんです!
まずは、モバイル端末でページにアクセスして、
プレビューしたいURLの末尾に「#googleads」を追加するだけです!
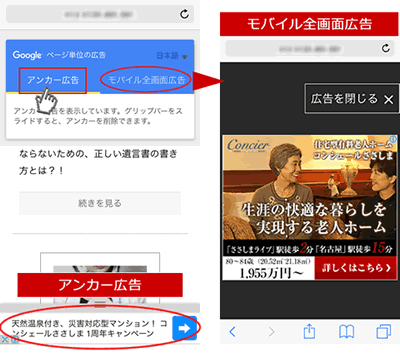
表示された画面で、
プレビューしたい広告フォーマットを選択して確認します。
「アンカー広告(ANCHORS)」を選択すれば、
画面の最下部に、アンカー広告の表示を確認することができます。

また、「モバイル全画面広告(VIGNETTES)」を選択して、
ページのリンクをクリックすると、モバイル全画面広告が表示されるようになります。
「ページ単位の広告」の効果確認方法
実際に、ページ単位の広告を設置してみたものの、
「この広告の効果は、いったいどれくらいあるのか?」
当然、そう思ってしまうのが普通ですよね!?
とかろが ...
Google AdSense のレポート画面を見ても、Google Analytics を見ても、
「ページ単位の広告の効果」を確認できそうな画面は見当たりません。
でも、
下記の方法で、ちゃんと「効果確認」ができるんですよっ!
まずは、Googleアドセンスの管理画面で、
上部に表示されている「広告の設定」タブを選択し、
左メニューの [コンテンツ] → [ページ単位の広告] を表示します。

そして、
画面の右上にある「ページ単位の広告のレポートを表示」をクリックすれば、
ページ単位の広告のレポートを、確認することができます!

Google AdSense ページ単位の広告「さいごに」
「スマホでの広告クリック率」をカバーするために行なう、
SEO対策や 記事作成などの時間や労力を考えれば、
このページ単位の広告は、非常に効果的なのかもしれません。
ただし、軽減されているとは言え、
「ユーサービリティ」は、多少なりとも低下する可能性があるので、
導入するか?導入しないか? については、あなたの考え次第といったところです。
もし、「アンカー広告を表示したい」「広告数を増やしたい」などの理由で、
今まで、他の広告も併用していたのならば、迷わず設置すべきだと言えるでしょう。
『nend』などのオーバーレイ広告よりは、
ユーザーにも優しく、使い勝手や収益面でも良い様にも思えます。
また、特化型ブログを運営している場合、
「積極的に設置するべき広告」と言えるかもしれません。
ただ、トレンドアフィリエイトブログなどの場合は、
ユーザーが嫌がる可能性も少なくないので、
そのあたりも考慮しつつ、導入を検討したほうがいいかもしれません。
なぜなら ...
ユーザーがウザさを感じて、ページやサイトから「離脱」してしまうと、
検索エンジンが重要視している『ページ滞在時間』が下がってしまい、
「マイナス評価のリスクが高くなってしまう!」という可能性があるからです。d^^;
PCのブラウザなどで閲覧した場合、
この「ページ単位の広告」は、自動的に表示されないようになっています。
そのため、従来の広告とは違って、
コードを追加して更新すれば、モバイル端末だけに有効となり、
既存のサイトの調整も不要なので、設置に関しては比較的簡単です。
ところが!
「ベータ版」ということもあるのかは 不明ですが ...
アドセンスの1アカウントあたり、1つの広告コードしか発行されないので、
複数のブログサイトを運営している場合、サイト別にコードの使い分けができません。
そのため、複数サイトに広告コードを貼った場合には、
現状では、「サイトごとの集計データ」を得ることができないということになります!
【追記】(2016年9月)
「インタースティシャル表示ページ」のランキングを下げるアルゴリズムの導入!
今までは、インタースティシャル広告があっても、
モバイルフレンドリーのページだと表示されていましたが、
2016年11月1日以降は、モバイルフレンドリーではないと評価されます。
「インタースティシャル広告」とは、
Webサイトやスマートフォンアプリなどで用いられる、
画面やページの切り替え・遷移時に挿入される広告や、
ページの上に、オーバーレイで表示されるフルスクリーン広告などを指します。
今回の変更は、
アプリのダウンロードを宣伝するインタースティシャルだけに適用される様ですが、
今後「モバイル検索結果で影響を受ける可能性がある」ということになります。
ですので、この『モバイル全画面広告』を設定した場合、
そのページは、マイナス評価をする動きがあると考えられるのです。
つまり、モバイル検索結果で順位が下がる可能性があるのです!
【追記】(2017年1月)
「インタースティシャル広告」に対するアルゴリズム更新を公式発表!
モバイル全画面広告(インタースティシャル広告)に対して、
1/10から ペナルティ開始となったことが、Google側からアナウンスされました。
お疲れさまでした。
最後まで読んでいただき、ありがとうございます。
タメになったら、シェアしてください。 めっちゃテンション上がります!

「ブログでは決して触れられない内容」を、初心者にもわかりやすく解説した、 PRIDE購入者のための『PRIDEノウハウで失敗しない実践マニュアル』が完成!
@弐代目 BZ流 成功の法則!
『PRIDE実践術!~虎の巻~』- 副業で月収15万円への近道 -
『PRIDE』+『PRIDE実践術!~虎の巻~』で 継続的な安定収入!!
PRIDE(プライド)ノウハウによる「資産構築型トレンドアフィリエイト」で、
失敗や回り道せずに『本当の意味で資産となるブログサイトを作る!』ために、
ぜひ、このオリジナル特典『虎の巻』を片手に、すぐにでも実践してください!
(※ PRIDE購入者様への「オリジナル購入特典」としてのみ入手可能です。)
【購入者特典をしっかり受け取る方法】
『ご購入の前にクッキーを確認ください!』
クッキーが有効になっていないと、特典をお渡しすることができなくなりますので、
特典を確実に受け取るために、クッキーなどが有効になっているかご確認ください。
※パソコンのクッキー設定方法は、クッキーの確認・設定方法 でご確認ください。
決済画面で下記の表示が確認できると、特典を受け取ることができます。

※表示されていない場合は、購入後に特典を受け取る事ができませんので、
お使いのパソコンの「クッキー設定を有効にする」必要があります。
あわせて読みたい関連記事
-

-
Googleアドセンスの広告設置数を変更!4つ設置してみた効果は!?
アドセンス規約が変更されて「Googleアドセンス広告数の上限が変更」になり、広告収益に影響を及ぼすことになります。しかし、必ずしも収益が増加するとは限りません。実際に「アドセンスの広告設置数を4つに変更」して検証してみた結果、はたしてどんな効果はあったのか!?
-

-
Googleアドセンス広告の設定!収益額をUpさせるテストとは?
アドセンス広告の設定によって、広告のクリック率が違ってくるという場合も珍しいことではありません。「Googleアドセンス広告の設定」と「最適化のための比較テスト」で、収益額を上げるための広告タイプと、テキストの広告スタイル(カラー)設定を確認してみましょう♪
-

-
Googleアドセンスの登録!申請・審査の流れ【2016年改正】
Googleアドセンス広告を利用するにあたって、予め「Googleアドセンスに登録・申請」しておかなければなりません!以前までと比べて一部変更されているので、Googleアドセンス登録【2016年改訂版】として、申請・審査からその後の流れと期間を説明していきます。
-

-
アドセンス収益とアクセス数の目安!RPM・CPC・CTRとは!?
アドセンスの3つの指標から、「アドセンス収益の目安とアクセス数(PV)」について説明しています。 また、この指標「RPM」「CPC」「CTR」とは何を意味していて、どの様に算出されているのでしょう? 「ページRPM」と「インプレッション収益」とは?
-

-
Googleアドセンスの審査!ブログが通らない場合の対処方法!
Googleアドセンスの審査に通らないブログを、無駄な労力と時間を使ってあれこれと修正する前に、まずは注意点をしっかりと確認し、把握しておきましょう! もちろん、「これからブログを作ってGoogleアドセンスの審査を受ける!」といった状況なら、なおさらですよ♪