WordPressでスマホに対応する方法!SEO対策をチェック!
2016/09/04

あなたのブログ、スマホに対応してますか?
近年の急速なスマホ普及によって、
Webサイトの構築手法への影響を及ぼすばかりか、
Google検索エンジンのアルゴリズムにも、影響を与えています。
2015年4月21日以降、Googleのアルゴリズム更新で、
PC検索とモバイル検索が、別々のアルゴリズムで動き始めました。
これによって、
「スマホでの閲覧にそぐわないサイトは、モバイル検索順位が落ちる可能性がある」
と発表されています。
スマホ用SEO対策として、
まずは、『スマホ対応ラベル』をチェックしてみましょう♪
もし、対応できていない場合のための、
『WordPressでスマホに対応する2つの方法』を紹介します!
必須のSEO対策!「スマホ対応」
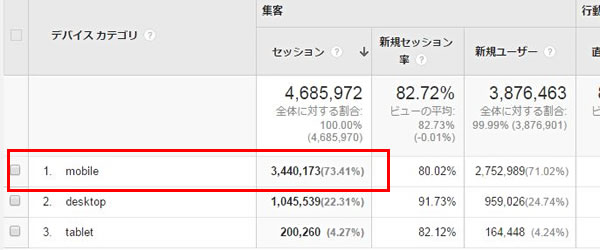
僕が稼いでいるブログの場合、
スマホからのアクセスは、ご覧の様に「全体の70~75%」程度となっています。

タブレット端末での閲覧者を入れれば、
さらに、全体に対する割合が増加することになります。
この割合が、多いか少ないかは別として、
「この70~75%に 対応できたおかげで現在がある!」と言っても、過言ではありません。
仮に、スマホ対応できていなかったら、
現在までに、どれぐらいの「収益」を捨てていたことになるだろう ...
考えただけで、ちょっと ゾっとしてしまいます(汗)。
この様に、
いまや「必須」となりつつある『スマホ対応』のSEO対策!
正直、未だに対応できていないといった、
ブログやサイトだって、決して少なくないと思います。
少しでもはやく、スマホ対応のブログにすることが、
簡単に、ライバルに差をつける方法になる場合だって考えられます。
スマホ対応しているか「チェック」
もし、スマホ対応されていないサイトならば、
モバイル検索の順位だけが低くなる!という傾向が表れると思います。
スマホなど、モバイル端末から検索された場合、
検索結果には、「スマホ対応」ラベルが表示されます。
まずは、あなたのブログやサイトが、
スマホに対応できているのかどうか? チェックしてみましょう♪
PC&モバイルの順位をチェック!
PC&モバイル順位チェックツール『ドッチモ』 では、
PCの順位と モバイルの順位が、それぞれチェックできます。

もし、「×判定」が出た場合は、
スマホ対応ラベルチェックツールで、チェックしてみまましょう。
スマホ対応ラベルをチェック!
スマホ対応ラベルチェックツール『ラベール』 では、
「iPhoneや androidなど、モバイル端末に対応しているか?」のチェックができます。

『モバイルブラウザでの閲覧に適したサイト』と、Googleに認定されていれば、
検索結果に、「スマホ対応ラベル」が表示されるという事です!
【追記】(2016年8月末)
「スマホ対応」ラベルが廃止に!
モバイル検索結果で表示されていた、
「スマホ対応」のラベル表示は、廃止することになりました。
その要因として、
「現在は、検索結果に表示されるページの85%がスマホ対応しており、
もはや、ラベル表示の役割が不要!」だということが挙げられています。
しかし、今まで「スマホ対応ラベル」が付いたサイトは、
モバイル検索上で、いくらかの検索順位評価を得られるとされていましたが、
ラベルが表示されなくなっても、それは変わらないということです。
つまり、モバイルフレンドリーのランキングアルゴリズムは継続して使われ、
今後も、SEO評価される(検索順位の評価シグナル)ことに変わりはないのです!
WordPressでスマホに対応する方法
もし、「スマホ対応ラベル」が表示されない!
つまり、スマホに対応できていないブログやサイトの場合は、
早急に、何らかの対策することをおすすめします!
WordPressを使用したブログやサイトならば、
- プラグインを利用する!
- レスポンシブWebデザイン対応のテーマを利用する選ぶ!
といった方法で、比較的簡単に対応できます。
他にも、
- モバイル専用のCSSを別途用意する!
- 各端末ごとに別ファイルを作成する!
- PHPで端末の分岐をする!
などの方法もあるんですが、
初心者、もしくは それに近いあなたの場合、おそらく「二択」になるでしょう d^^;
WordPressプラグインを利用する方法
スマホ最適化用の「プラグイン」を利用すれば、
簡単に、現状のブログをスマホ対応にすることができます。
WordPressのプラグインでは、「WPtouch」が代表的ですが、
その他にも、「WordPress Mobile Pack」「MobilePress」などがあります。
特に理由がない限り、「WPtouch」を選択すれば間違いないでしょう。d^^

「WPtouch」を利用する方法は簡単!
管理画面の [プラグインの新規追加] から、「WPtouch」を検索し、
インストールして、有効化するだけです。(※詳細の設定方法は、ここでは割愛します。)
プラグインを使用すれば、
実に簡単に、スマホ対応サイトに変身できるのですが、
「簡単」で しかも「無料」とあれば、当然 たくさんのユーザーに利用されています。
ということは、
同じプラグインを使用していると、どれも「同じ様なデザイン」になってしまいます。w

もちろん、これらのプラグインをカスタマイズして、
デザインを変更することだって、不可能ではありません。
でも、そんなことをしているぐらいなら、
いっそのこと、レスポンシブWebデザインに対応している、
WordPressのテーマ(テンプレート)に変更したほうが、良いかもしれません。d^^;
「WPtouch」の場合、
現状(2016年3月)では、『スマホ対応ラベル』が表示されます。
しかし、
モバイル環境の変化に応じて、「認定基準が今後変わる」ことも考えられるので、
定期的にチェックすることをおすすめします!
レスポンシブWebデザイン対応のWordPressテーマを利用する方法
個人的には、こちらの方法、
「WordPressテーマの変更」をおすすめします。
スマホをはじめ、あらゆる端末に対応した、
レスポンシブWebデザイン対応の「WordPressテーマ」、
いわゆる「テンプレート」に変更すれば、すべて解決します。
そもそも、レスポンシブWebデザインって?!
「レスポンシブWebデザイン」とは、
デバイスをWebサイト表示の判断基準にするのではなく、
複数の異なる画面(ブラウザの横幅)サイズを、Webサイト表示の判断基準にして、
ページのレイアウトデザインを、柔軟に調整することを指します。
ですので、PC・タブレット・スマホなど、
あらゆる端末のページレイアウト・デザインを最適化できる手法です。
例えば、
スマホでサイトを閲覧している時に、スマホを横向きに変えると「デザインが変わる」!
これは、画面の横幅が変わったので、
それに伴って、指定されたレイアウトやデザインに変化しているのです。
(もちろん、指定してあるサイズによって異なりますが ...)
レスポンシブWebデザイン対応のテンプレートは、
無料のWordPressのテーマでも、少なくないと思います。
でも、
せっかく『SEO』に気を使って、スマホ対応を検討しているのですから、
どうせなら、これを機に有料のテーマを利用してみませんか?
SEOに強い、アフィリエイト用のWordPressテーマ に変更すれば、
「レスポンシブWebデザイン」のブログに変更できて、
モバイル検索の順位向上ができるばかりか、PC検索の順位向上だって望めるんですから・・・♪
現在は、「STINGER」でお馴染み、
ENJIさんの新しいテンプレート「AFFINGER」を使用しています。
お疲れさまでした。
最後まで読んでいただき、ありがとうございます。
タメになったら、シェアしてください。 めっちゃテンション上がります!

「ブログでは決して触れられない内容」を、初心者にもわかりやすく解説した、 PRIDE購入者のための『PRIDEノウハウで失敗しない実践マニュアル』が完成!
@弐代目 BZ流 成功の法則!
『PRIDE実践術!~虎の巻~』- 副業で月収15万円への近道 -
『PRIDE』+『PRIDE実践術!~虎の巻~』で 継続的な安定収入!!
PRIDE(プライド)ノウハウによる「資産構築型トレンドアフィリエイト」で、
失敗や回り道せずに『本当の意味で資産となるブログサイトを作る!』ために、
ぜひ、このオリジナル特典『虎の巻』を片手に、すぐにでも実践してください!
(※ PRIDE購入者様への「オリジナル購入特典」としてのみ入手可能です。)
【購入者特典をしっかり受け取る方法】
『ご購入の前にクッキーを確認ください!』
クッキーが有効になっていないと、特典をお渡しすることができなくなりますので、
特典を確実に受け取るために、クッキーなどが有効になっているかご確認ください。
※パソコンのクッキー設定方法は、クッキーの確認・設定方法 でご確認ください。
決済画面で下記の表示が確認できると、特典を受け取ることができます。

※表示されていない場合は、購入後に特典を受け取る事ができませんので、
お使いのパソコンの「クッキー設定を有効にする」必要があります。
あわせて読みたい関連記事
-

-
WordPressブログテーマのおすすめは?アフィリならコレ!
いざ、WordPressブログテーマを購入!と思っても、どのテンプレートを選んだら良いのか?せっかく有料テーマを買うのだから、SEO効果を期待したいし、ましてや「失敗はしたくない」!『アフィリエイトブログに最適で、おすすめのWordPressテーマ』を紹介します。
-

-
ブログ記事のタイトル!文字数は何文字がベスト?SEOとの関係は?
ご存じの様に、ブログ記事のタイトルは内部SEO対策として重要な要素となります。 ところで、検索結果に記事タイトルが表示された際に、あなたのブログ記事はどう表示されているのか知っていますか!? 今回は「記事タイトルの文字数」について、考察してみましょう♪
-

-
ブログ記事のキーワードの決め方!上位表示でアクセスを集める探し方
検索順位で上位になって、ブログのアクセス数を増やすためには、ブログの内容はもちろんですが「キーワード選び」が重要です! 僕が行なって、上手く結果に結びついた『ブログ記事のキーワードの決め方』と「上位が狙えてアクセスが集まるキーワードの選定方法」を伝授しましょう♪
-

-
【WordPress】タグとカテゴリの違い!使い方とルールは!?
WordPressブログでは「カテゴリ」設定はもちろん「タグ」の設定も簡単にできます。そのせいもあるのか、2つの使い分けが上手くできていないブログをよく見かけます。『WordPressのタグとカテゴリ設定』!使い方次第では、SEO的にも逆効果となってしまいますよ!
-

-
ブログ記事タイトルとキーワード順!知ってるだけでアクセスUP!?
ブログ記事は、まず人目に触れることが最重要なので「SEOを考慮した記事タイトル」にするべきです。では、どんな思考でどんな記事タイトルをつけたらいいのか? ユーザー目線で考える『ブログ記事のタイトルとキーワード』について、具体例を挙げてわかりやすく説明していきます。






