タグでSEO対策!効果的な8つのHTMLタグ設定とは!?
2020/12/28

『タグ』は、HTML文章において、
ページの各要素を伝えるのに、必要不可欠です。
そのコンテンツの内容を、
もっと言えば、ページの詳しい文章構造を、
検索エンジンに、正確に伝えることが可能となります。
つまり、
正しく使うことによって、「内部SEO対策」になるのです!
『では、どんなタグがSEO対策として効果的なのか!?』
検索エンジンにとって、重要度の高い「8つのHTMLタグ」を紹介します。
ここで紹介している「タグ」とは、いわゆる『HTMLタグ』で、
投稿記事でキーワードを割り当てる、分類機能の「タグ」ではありません。d^^;
「WordPressのタグ分類」については、
『WordPressの「タグ」と「カテゴリ」の使い方とルール』で紹介しています。
HTMLタグと内部SEO対策
ブログをはじめ、
ほとんどのWebサイトでは、HTML言語で記述されています。
そして、HTML文章での各要素は、
『タグ』と呼ばれる目印を使用して、記述していきます。
このタグを使って、文章の各要素を記述することで、
検索エンジンのクローラーに、コンテンツの内容を正確に伝えていきます。
この「タグの使い方」次第で、
検索結果の順位が上がることは、決して少なくありません。
つまり、
「タグは、内部SEO対策として効果がある」ということです!
HTMLタグとは
そもそも「HTML」とは、
HyperText Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の略で、
HTML文章は、Webで使用されている共通の言語(HTML言語)で記述されています。
このHTML文章で、各要素を記述するのに使われるのが「タグ」、
つまり、『HTMLタグ』なのです。
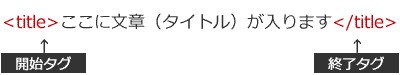
HTMLタグは、「開始タグ」と「終了タグ」を使って記述します。
タグには多くの種類がありますが ...

の様に、開始タグには要素名を入れ、
要素の終わりには、タグ名にスラッシュを入れた終了タグで閉じます。d^^
SEOに効果的なHTMLタグとは
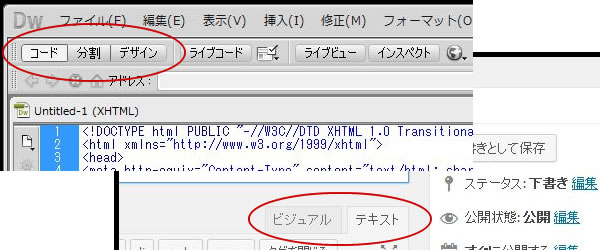
WordPressをはじめ、多くのブログサービスでは、
「ビジュアル」と「テキスト」の、2種類のエディタが使用できる場合がほとんどです。
また、Web作成や編集ソフトなどでは、
「デザイン」と、「コード」や「ソース」といった表示モードの場合もありますね♪

特に、初心者の場合は、
「ビジュアル」または「デザイン」を使用して、
記事作成している場合も、少なくないのではないでしょうか?
決して「それが悪い」という事ではないんですが ...
タグをしっかりと理解した上で、
内部SEO対策として正しく設定するためには、
「テキスト」または「コード(ソース)」エディタの使用を、強くおすすめします!
ビジュアルモードのエディタで、記事作成しているのなら、
ぜひ、テキスト(コード)モードに切り換えてみてください!
「タグ」も表示される(記述する)ので、確認できますよね!?
「はじめて見る!」といった あなたの場合、
おそらく、少し戸惑ってしまうかもしれませんが ...
決して 難しいことではないですよっ d^^;
まずは「見ること」、そして「使うこと」を習慣にして、
慣れてしまえば、簡単に使いこなせる様になってしまいます♪
ちなみに、閲覧しているWebサイト(ページ)では、
「ソースを表示」または「Ctrl + U(Windowsの場合)」で、
そのページの、ソースを確認することができます。
設定しておきたい 効果的な「8つのタグ」
少々、前置きが長くなってしまいましたが ...
いよいよ、ここからが今回の「本題」となります!
「タグ設定がSEO対策に効果がある!」と、上述で説明しましたが、
いったい、どのタグがSEO対策としての効果があるのか!?
検索エンジンにとって、
重要度の高いタグを、まずは一覧で見てみましょう!
- 「最重要」タグ
- ① titleタグ(タイトル)
- ② h1タグ
- 「重要」タグ
- 「有効」タグ
- ⑤ strongタグ・emタグ
- ⑥ pタグ
- ⑦ imgタグ(alt属性)
- ⑧ リストタグ(ul・ol・li)
- 【参考 1】 「非推奨」のタグ とは!?
- 【参考 2】 metaタグ(メタタグ)のSEO効果は!?
SEO対策に「最重要」なタグ

① titleタグ(タイトル)
Webページには表示されないのですが、
検索結果のタイトルや、ショートカットなどに使用されるので、
実際、ユーザーの目につきやすくて目立つのが、「titleタグ」です。
検索エンジンは、まず「titleタグ」で ページ内容を判断しているので、
このタイトルタグは、もっとも重要なタグと言えます!
titleタグは、システムやテーマによって、
ページタイトルや 記事タイトルが、自動で設定される場合がほとんどです。
(※設定の詳細を、変更できる場合もあります。)
② h1タグ
ページ全体の文章構造を示すのが、「hタグ(見出しタグ)」で、
なかでも、『h1タグ』は特に重要で、「大見出し」としての役割を持っています。
「h1」の見出しタグは、HTML5以外では 1回しか使えず、
WordPressブログの場合、
記事のタイトルが、自動的に「h1」になっている場合がほとんどだと思います。
SEO対策に「重要」なタグ

③ 見出しタグ(h2~h6タグ)
「h1(大見出し)」のコンテンツ内容を、わかりやすく伝えるために、
「h2~h6タグ(中見出し・小見出し)」を使って、文章を構造化します。
「h2」以降の見出しタグは、複数回使用可能ですが、
配置の順番とルールを守って、使用する必要があります。
(※見出しタグは、一般的に「h2~h4」くらいまでが 多く使われています。)
ブログ記事の見出し!「h」タグを正しく使ってSEO対策! ≫
④ アンカータグ(aタグ)
記事中の文章や、単語・画像に対して、
リンクを設定するタグを、「アンカータグ」と呼びます。
「Anchor」の略で、『aタグ』とも呼ばれ、
<a href=”http://xxxxxxxx.com”>○○○○○○○○</a> の様に記述します。
この際に、設定するテキスト、
つまり「アンカーテキスト」を最適化することで、SEOの効果があります。
詳細については、
別記事『SEOに効果的なリンク(テキストリンク)の貼り方!』で、
詳しく解説していますので、そちらを参照してください。
SEO対策に「有効」なタグ

⑤ strongタグ・emタグ
『strongタグ』と『emタグ』は、
「文字を太くする」といった見た目だけではなく、
設定箇所の重要性を、検索エンジンに伝えるためのタグです。
(※SEOへの影響は、以前よりは低くなったと言われていますが ...。)
strongタグは、最も強調したいキーワードに設定し、
emタグは、それよりも強調度合いの弱いワードに使用します。
これらのタグを、ページ内で使用しすぎると、
その効果が薄まってしまうばかりか、
SEOペナルティーの対象となる可能性もあるので、注意する必要があります。
⑥ pタグ
Webページ内では、
通常、最も多く使われているのが「pタグ」です。
pタグは、段落(トピック)の区切りを意味するタグで、
改行の「brタグ」を使うと、たとえ見た目は同じでも、
ページ内の「文書構造」を、検索エンジンに伝達できません!
段落の区切りに pタグを正しく使用すれば、
検索エンジンに、コンテンツ内容を正確に伝えることができる様になります。
⑦ imgタグ(alt属性)
写真やイラスト・イメージ図など、「画像」を使用した場合、
アクセシビリティ向上のために、
img要素プロパティの「alt属性」で、画像の説明を記述します!
alt属性は、「代替テキスト」であり、
画像が表示されない場合、alt属性に記述した内容が表示されます。
画像のalt属性を、正しく使用することで、
正しいコンテンツ内容を、検索エンジンに伝えることができ、
結果として、「SEO効果を発揮する」ということになります。
また、画像がリンク元になっている場合は、
その画像の「alt属性」が、アンカーテキストの役割をするので、
aタグ同様に、内部SEO対策として重要になるのです。d^^
⑧ リストタグ(ul・ol・li)
「箇条書き」のリスト形式で表記をする場合、
正しい文書構造にするために、『リストタグ』を使用します。
リストの並び順に意味がない場合は「ul」を使用し、
番号付きリスト(並び順に意味がある)場合は、「ol」を使用します。
たとえ、同じ見た目に「cssで指定」していても、
文書構造としての意味合いは異なるので、正しく設定する必要があります!
【参考1】「非推奨」のタグとは!?

上述の説明でも おわかりの様に、
タグは、あくまで「コンテンツ内容(文章構造)」を伝えるために使用します。
ですので、
文章の見た目を整えたり、装飾のために使うタグは、
できるだけ、記述しないことをおすすめします! d^^
なぜなら、レイアウト・装飾関連を「cssファイルに記述」することで、
HTMLのソースは簡潔化できるので、検索エンジンは内容を把握しやすくなり、
結果として、SEO対策としての効果が高まる可能性があるからです!
例えば ...
- 文字を太くする「b」タグ
- 文字を斜体にする「i」タグ
- 文字サイズなどを指定する「font」タグ
- 文字色を指定する「color」タグ
- 中央寄せにする「center」タグ
- 改行する「br」タグ
- 仕切り線を引く「hr」タグ
などの「装飾タグ」は、すべて cssファイルに記述して表現可能ですし、
要素となる「style属性」も同様に、cssに記述することで解決できます。
【参考2】metaタグのSEO効果は!?

metaタグ(メタタグ)のなかでも、
特に、「ディスクリプション」と「キーワード」タグについては、
そのSEO効果が気になる方が、多いのではないでしょうか!?
「meta description(ディスクリプション)」タグ
『meta description(メタディスクリプション)』では、
ページの概要を、簡潔にわかりやすく説明します。
現在、Googleでサポートしていますが、
「検索順位の評価や順位には、直接影響しません!」
しかし、descriptionの内容は、
検索結果のスニペット(概要を説明する文)の一部として使用される場合もあります。
検索ユーザーは、タイトルとディスクリプションの内容を見て判断するので、
ユーザーの興味をひいて、記事を読みたくなるようなdescription設定をすることによって、
「クリック率に影響する」可能性があるタグとも言えます。
- 複数ページに同じメタディスクリプションを載せるなら全てのページに固有のメタディスクリプションを入れた方がいい
- 複数ページに同じメタディスクリプションを載せるなら全てのページにいっそ何も書かない方がいい
Googleのスパム対策チームリーダー、マット・カッツ氏によれば ...
「全ページ同一のメタディスクリプションは検索結果に悪影響をもたらす」とのこと!
各ページに「固有のメタディスクリプション」をつけても、目に見える効果はなく、
また、すべて「同一のメタディスクリプション」をつけるぐらいなら、何も書かないほうがいい。
つまり ...
「グーグルにスニペットを自動生成してもらうのがベスト」だということになります!
「meta keywords(キーワード)」タグ
『meta keywords(メタキーワード)』では、
ページで使用されている「重要なキーワード」を設定します。
以前は、SEO対策として効果があったのですが、
現在では、Googleでサポートしていません!
Googleの検索エンジンは、
サポートするメタタグのみを処理し、それ以外は無視します。
つまり、
「検索順位を決定する要素となっていない!」ということです。d^^
少なくとも、Googleの検索エンジンに関しては、
必須の設定項目ではないですが、必要であれば 記述してもまったく問題ありません。
そのため、適切なキーワード数など、
Googleの検索エンジンに対して、意識する必要もありません!
現在では、GoogleとYahooの検索エンジンが 9割以上のシェアを占めており、
実質的には、YahooもGoogleエンジンを使用しています。
そのため、SEO対策としては、
Googleの検索エンジンだけを意識すればよい!といっても過言ではないのです。
お疲れさまでした。
最後まで読んでいただき、ありがとうございます。
タメになったら、シェアしてください。 めっちゃテンション上がります!

「ブログでは決して触れられない内容」を、初心者にもわかりやすく解説した、 PRIDE購入者のための『PRIDEノウハウで失敗しない実践マニュアル』が完成!
@弐代目 BZ流 成功の法則!
『PRIDE実践術!~虎の巻~』- 副業で月収15万円への近道 -
『PRIDE』+『PRIDE実践術!~虎の巻~』で 継続的な安定収入!!
PRIDE(プライド)ノウハウによる「資産構築型トレンドアフィリエイト」で、
失敗や回り道せずに『本当の意味で資産となるブログサイトを作る!』ために、
ぜひ、このオリジナル特典『虎の巻』を片手に、すぐにでも実践してください!
(※ PRIDE購入者様への「オリジナル購入特典」としてのみ入手可能です。)
【購入者特典をしっかり受け取る方法】
『ご購入の前にクッキーを確認ください!』
クッキーが有効になっていないと、特典をお渡しすることができなくなりますので、
特典を確実に受け取るために、クッキーなどが有効になっているかご確認ください。
※パソコンのクッキー設定方法は、クッキーの確認・設定方法 でご確認ください。
決済画面で下記の表示が確認できると、特典を受け取ることができます。

※表示されていない場合は、購入後に特典を受け取る事ができませんので、
お使いのパソコンの「クッキー設定を有効にする」必要があります。
あわせて読みたい関連記事
-

-
ブログ記事に見出しを作ってSEO対策!「h」タグの正しい使い方
記事中に「見出しがない」ブログを時々見かけますが、読みづらいばかりかSEO的にもマイナスです。 しっかりと文章構造化して正しく見出しタグを使ったブログ記事は、読者にも検索エンジンにも伝わりやすく、結果としてSEO対策にもなるので、しっかりと理解しておきましょう♪
-

-
ブログ記事の引用ルールとは?著作権侵害にならない文章の引用方法!
本人は悪意がなく「引用」のつもりでも、著作権を侵害していることが意外に多いようです。 間違った認識や記載方法で転載してしまうと、結果的にはパクり記事ということになってしまいます。 これを機に、ぜひ『ブログ記事の引用ルールと引用方法』をマスターしておきましょう♪
-

-
ブログ記事タイトルの付け方!3つの条件と意識するポイントはコレ!
ブログの内部SEO対策をするにあたって、コンテンツ内容はもちろん、「記事タイトルの付け方」も重要な役割があります!しかし、非常にもったいないタイトルをよく見かけたりもします。ブログ記事のタイトルを考える際に、僕が特に意識している「タイトルの付け方」を紹介します。
-

-
ブログ記事の書き方とコツ!「7つのポイント」と注意点はコレ!
『ブログの記事を書く』ということが、苦痛に感じてしまっている人も多いようですね。文章を書くことに「慣れ」も必要ですが、ブログ記事を書くのにはいくつかのポイントがあるのです。僕が思う『ブログ記事の書き方のコツ』や注意点を、「7つのポイント」としてまとめてみました!
-

-
ブログは独自ドメインがおすすめ!そのメリットとは!?
アフィリエイトブログを開設する場合、独自ドメイン or 無料ドメイン(無料ブログ)!? この選択によっては、かなり大きなな違いが出てきます。では、どんな違いがあって、どんなメリットがあるのか?『独自ドメイン』をおおすすめする理由をまとめてみました。






